I recently went through the process of learning about Schema markup and how to use it and figured I would share what I ended up with.
For our website, we built a feature where users can search for different car shows that are going on in their area but I wanted the results to be able to show up similar to how they do on Eventbrite and the other larger sites so I started to investigate Schema. Generally, it's pretty self explanatory once you go through a few of the examples at their docs page:
However, I was using Django and wanted to make sure that the results could be looped through using the Django template engine. For instance, for car shows in houston I just set the Event markup to loop through the queryset and use the appropriate data pieces.
Of course, you'll need to put in you specific model attributes. See the full example of what I used below. Just add this code to the rest of your scripts and you'll be off to the races.
You'll also likely want to add the single event markup to the detail page of your events.
While generally pretty straightforward, the json code is very particular about ending commas so you have to make sure the last one isn't there with an if statement. Google search console will also still suggest that you add a few additional parameters if you use the rich text results tool that they provide.
These aren't dealbreakers though so you can choose to implement or not.
Hope this helps on your journey to improve your site with Rich Results!
<script type="application/ld+json">
[
{% for event in events %}
{
"@context": "https://schema.org",
"@type": "Event",
"name": "{{ event.title }}",
"description": "{{ event.description }}",
"image": "{{ event.logo.url }}",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "{{ event.locality.name }}",
"addressRegion": "{{ event.state.code }}",
"postalCode": "{{ event.postal_code }}",
"streetAddress": "{{ event.street_address }}"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "{{ event.location.latitude }}",
"longitude": "{{ event.location.longitude }}"
}
},
"startDate": "{{ event.start_time|date:'c' }}",
"endDate": "{{ event.end_time|date:'Y-m-d' }}T{{ event.end_time|time:'H:i' }}",
"url": "{{ event.get_absolute_url }}"
}{% if not forloop.last %},{% endif %}
{% endfor %}
]
</script>
LocalBusiness Schema - A way to add customer review data to your pages
We also recently released a new analytics platform for potential vehicle buyers & sellers to research car dealerships nearby, and in that we used the 'LocalBusiness' Schema type to attribute information to specific businesses which our platform covers.
An example is below of how we loop through the basic django template syntax to end up with programmable markup. An example of it in the wild can be found at our Lone Star Chevrolet analytics page for a large chevy dealer in Houston.
Schema can be a powerful way to improve your SEO and organic traffic which people still don't always take advantage of.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "{{ dealer.name }}",
"address": {
"@type": "PostalAddress",
"streetAddress": "{{ address }}",
"addressLocality": "{{ address.locality }}",
"addressRegion": "{{ address.locality.state }}",
"postalCode": "{{ address.locality.postal_code }}",
"addressCountry": "{{ locality.state.country.code }}"
},
"image": "{{ dealer.image }}",
"telephone": "{{ dealer.phone.sales }}",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": {{ dealer.reviews.rating }},
"reviewCount": {{ dealer.reviews.count }},
"bestRating" : 5,
"worstRating": 0
},
"url": "{{ website }}"
}
</script>
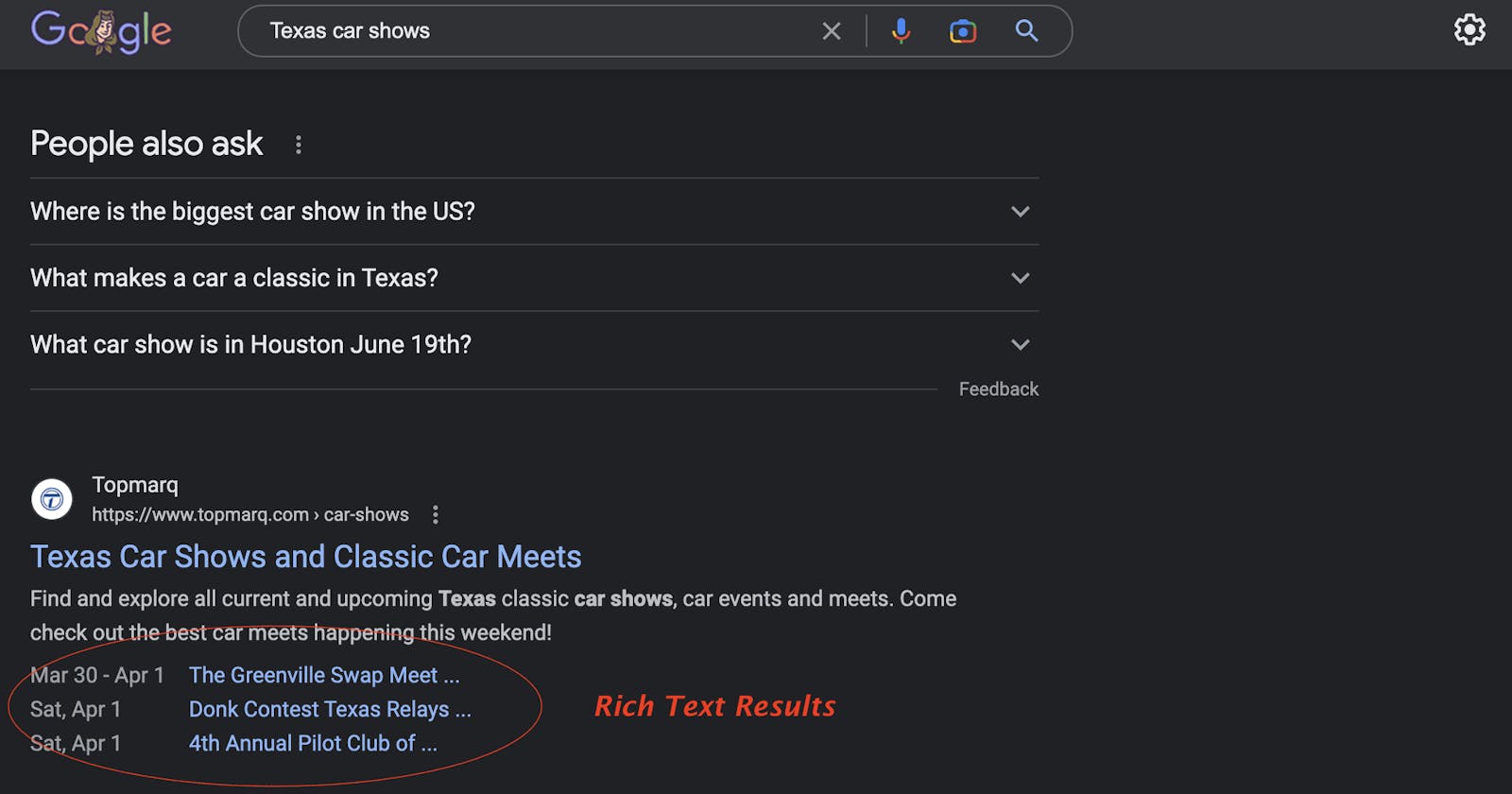
The Results
When you look at some of our results on Google, the schema is paying off well.
Here's an example where we're ranked number 2 for a high volume search term partially due to our FAQ schema that anticipates questions people are asking.